

These are common code snippets you can insert into your code and there's already a Github repo with the most common React live templates you might need. Now that you know how to customize the "New" menu dialog, you might want to take a look at "Live templates". Then run npm install to install all the necessary npm dependencies. You can find the full list in the WebStorm docs. Go to the root directory of your project (create one if necessary), run yo jetbrains/ring-ui and enter the name of the project. There are a lot more variables available if you want to customize your template even more.
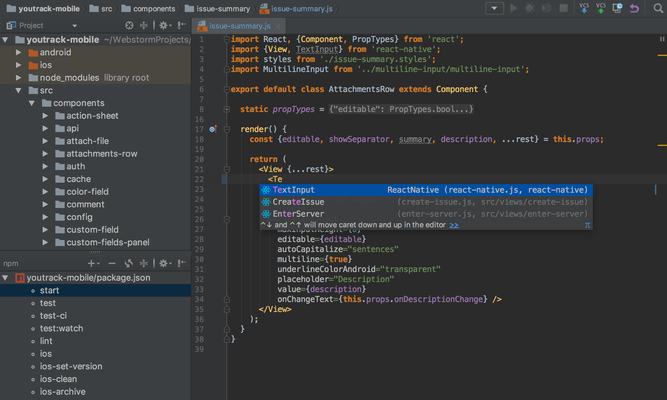
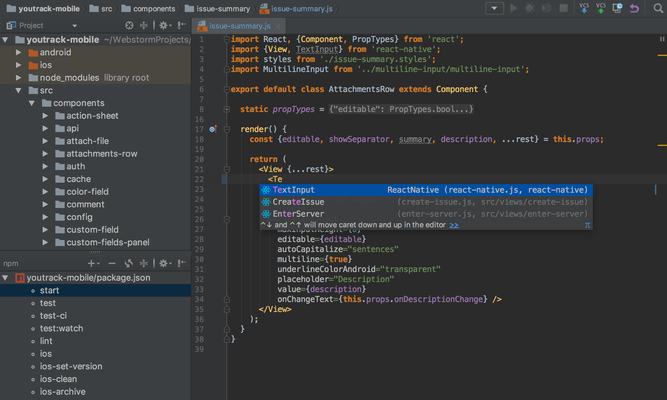
replace the hardcoded component name with the $NAME$ variable, to set it to the value the user input in the "New" dialog. set the extension - here we stick to jsx. This is what will appear in the "New" menu give the template a name in the "Name" field. macOS, Maven, Meson, Moban, Nanoc, Nette, Ninja, Nohup, OCaml, OrCAD, Pants, Patch, Perl6, pico8, Plone, PuTTY, pydev, Rails, react, Redis, Remix, Renpy. delete all the content from the original file that you don't want in your template. Configure the file templateĪ new dialog will open where you can customize the template. If the menu doesn't pop up, make sure to click anywhere inside the file to get into focus. The easiest way to create one is to just start from a file you already have (in our case a React component you already have) and go to "Tools > Save as file template". Developed and maintained by Facebook, React is a JavaScript library for building user interfaces for websites and applications. WebStorm allows you to do this by creating custom "File templates". Wouldn't it be great if when you open the "File > New" menu you could also choose "React component"? 2 min read React file template in WebStorm.





 0 kommentar(er)
0 kommentar(er)
